Flask 将表单数据发送到模板
我们已经看到,可以在 URL 规则中指定 http 方法。 触发函数接收的 Form数据可以以字典对象的形式收集它并将其转发到模板以在相应的网页上呈现它。
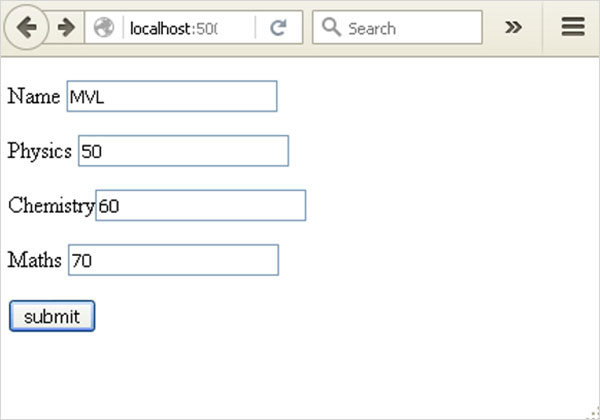
在以下示例中,'/' URL会呈现具有表单的网页(student.html)。
填入的数据会发布到触发result()函数的 '/result' URL。
result()函数收集字典对象中的 request.form中存在的表单数据,并将其发送给 result.html。
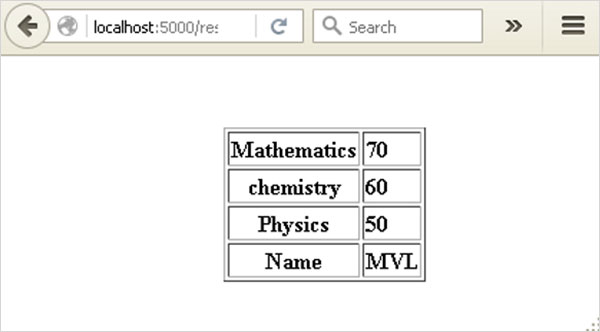
该模板动态呈现表单数据的 HTML 表格。
下面给出的是应用程序的 Python 代码:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
下面给出的是 student.html的 HTML 脚本。
<form action="http://localhost:5000/result" method="POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
下面给出了模板( result.html )的代码:
<!doctype html>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }}</td>
</tr>
{% endfor %}
</table>
运行 Python 脚本,并在浏览器中输入 URLhttp://localhost:5000/。

当点击提交按钮时,表单数据以 HTML 表格的形式呈现在 result.html上。