HTML 编辑器
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,为大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com
- Sublime Text:http://www.sublimetext.com
- 在线编辑器:https://example.lectcode.com
接下来演示如何使用 VS Code 编辑器 来创建 HTML 文件。
VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发 开源, 支持 Windows 、 Linux 和 macOS 编辑器中内置了扩展程序管理的功能。
VS Code 官方文档地址:https://code.visualstudio.com/docs
新建文件
在 VS Code 安装完成后,选择 文件(F) -> 新建文本文件(N) (Ctrl + N),在新建文件中输入以下代码:
lectcode.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>集码网(lectcode.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
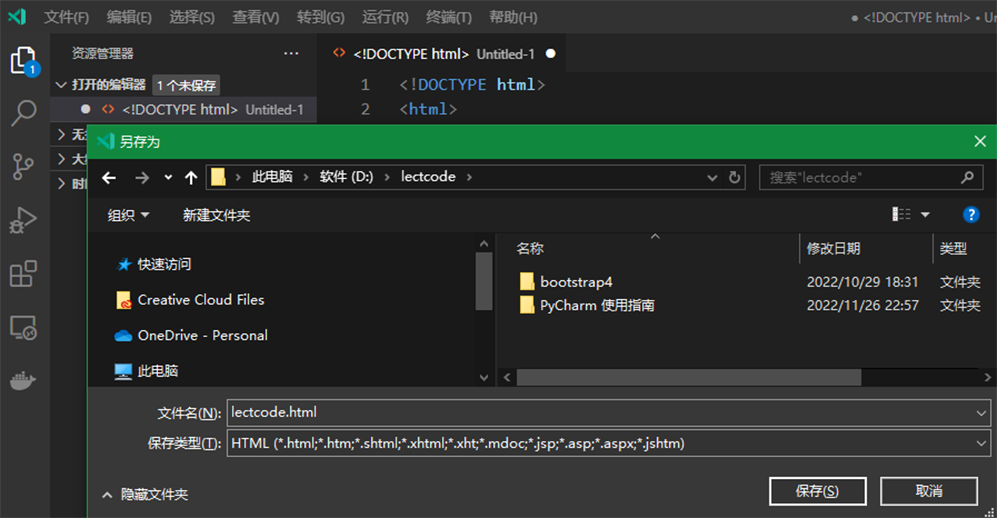
另存为 HTML 文件
文件(F) -> 另存为... (Ctrl + Shift + S)
保存 HTML 文件时,可选择 .htm 或 .html 扩展名。两者无差别,建议统一使用一种即可 。
保存位置任意选择,比如:lectcode

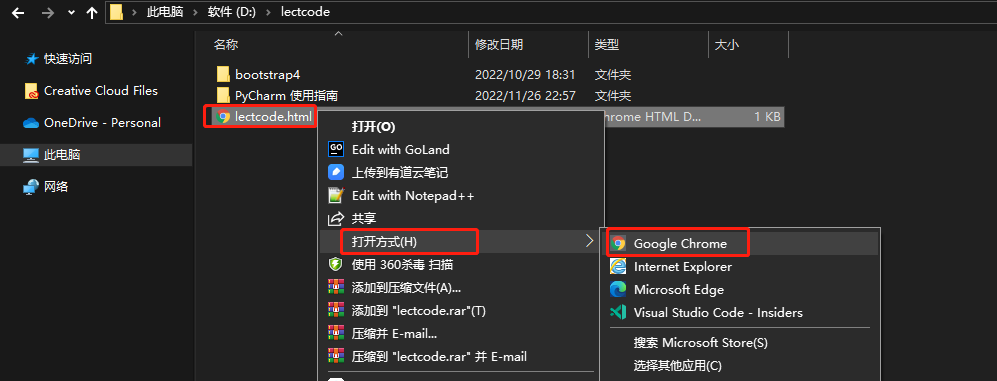
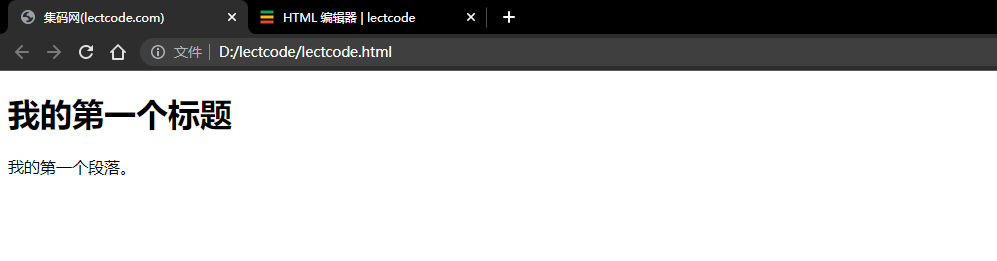
浏览器打开 HTML 文件
鼠标右击 lectcode.html 文件 -> 打开方式(N),选择任意浏览器打开 lectcode.html 文件。

提示
可以在 VS Code 中安装 open in browser 插件,安装插件后可以在编辑器中右击 lectcode.html 文件选择任意浏览器打开 HTML 文件

备注
VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
Emmet 官网:http://emmet.io
VS Code 相关快捷键
Ctrl + N:新建文本文件Ctrl + Shift + S:保存文件